تا کنون یکی از محبوبترین نرم افزار ها ادوبی بوده است. ممکن است اول زمانی که با آن سر و کار پیدا میکنید فکر کنید که پیچیده باشد ولی تنها با اندکی جستجو در آن می توانید با این نرم افزارکاملا آشناییت پیدا کنید.
علاوه براین باید یک سری آموزش برای استفاده بهتر از این نرم افزار ببینید که در ادامه به آن می پردازیم
شبکه چیست؟
هروقت که بخواهیم با چیزی آشنایی پیدا کنیم اول باید از معنی آن اطلاع پیدا کنیم شبکه یعنی ” شبکه ای از خطوط افقی و عمود بر فاصله های یکنواخت”.
ویکی پدیا شبکه را به شرح زیر معنی کرده است ” یک شبکه شامل ساختاری با یک سری شکل متقاطع و خطوط راهنما(عمودی،افقی،زاویه ای) یا منحنی برای ساختار محتواست. شبکه می تواند یک اتصال دهنده باشد که طراح می تواند عناصر گرافیکی را در یک منقطه ای سازماندهی کرده و آسان به شیوه ای عمل کند. شبکه می تواند عناصر گرافیکی در ارتباط با یک صفحه را در مقابل عناصر گرافیکی دیگر صفحه یا سایر بخش های عناصر گرافیکی، سازماندهی نماید.”
شایان ذکر است که شبکه Illustrator فقط از خطوط عمودی و افقی راست ایجاد شده است. درصورتیکه تمایل داری که شبکه های منحنی و پیچیده ایجاد نمایید می بایست از دستورالعملهایی پیروی کنید تا این روند برایتان راحتر شود.

چرا شبکه اهمیت دارد؟
در این جا باید اید درمورد شبکه ایده اولیه ای داشته باشید. اما چرا باید از آن استفاده نمایید؟ درصورتیکه علاقه به ایجاد چیزی دارید که در شرایط استفاده از عناصر بصری راه کامل و مطابق با موقعیتتان باشد، شبکه ها همان راه هستند. شبکه به شما کمک می نماید تا از نحوه ارتباط یک شی با دیگری آگاهی پیدا کنید. همچنین چگونه در صفحه اصلی ساختار عناصر مورد نظر را بکشید.
فراتر از آن شبکه کمک می کند تا طراحان آثار هنری متناسب با پیکسل دستگاه های دیجیتال ایجاد کنند. البته بیشتر از چند لحظه.
دیجیتال در مقابل پرینت
رسانه های دیجیتالی با پرینتر بسیار متفاوت است. هر کدامشان دارای حالت های مختلف رنگ و خروجی رزولوشن متفاوتی هستند. راه آنها استفاده از تصاویر رندر شده و رسیدگی به خطوط منحنی می باشد.
مانیتور کامپیوتر به شبکه ای پیکسلی متصل است، به این معنی که با اضافه نمودن پیکسل های شفاف در دو طرف انحنا پیدا می کند. همچنین فرآیند anti-aliasing وجود دارد که به تقلید از خط مستقیم طبیعی روی یک تکه کاغذ پایان می دهد.

پرینتر به سایز کاغذ و dpiوابسته است و به شما کمک می کند تا تصویر را تنظیم نمایید و این یعنی توانایی پرینت کامل. به این دلیل که محتوای پرینت شده در لایه بندی نقاط رنگی آن یک به یک نیازمند اضافه کردن مقادیر نیمه شفاف روی صفحه نمایش دستگاه نیست، بنابراین برای ایجاد illusion باید یک منحنی صاف داشت.
ضربه زدن یا عدم ضربه زدن؟
به طور حتم این درخواست بهترین است. به کمک فرآینده ضربه زدن شما برای تصویرگری به ردیف دستوری میدهید و هر شی در صفحه شما به شبکه یا پیکسلی متصل است.
کمی بالاتر ذکر شد که شبکه کمک می کند تا تصاویر کامل پیکسلی ایجاد کنید. اکنون شما می دانید چگونه دسته ای تصاویر به صورت دیجیتالی پرینت کنید. از این موضوع کامل تر احتمالا شبکه خواهد بود که کمک فراوانی می کند.احتمالا در Dribbbleیا Behance با خطوط فوق العاده شارپ آشنا شده اید.
بنابراین ما مستطیلی با عرض 200 پیکسل و ارتفاع 100 پیکسل، البته نه چیزی شبیه به 200.84 پیکسل یا 99.80 پیکسل ایجاد می کنیم.
شبکه توسعه یافته
بمنظور رسیدن به سمت راست شبکه با نشان دادن یک گام از روند آماده سازی مرحله ای اقدام می کنیم که با تکیه بر Illustrator می توان آن را انجام داد.
مرحله اول
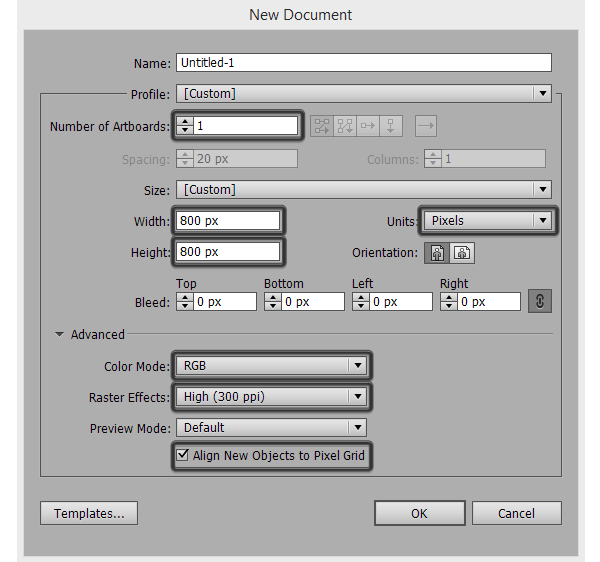
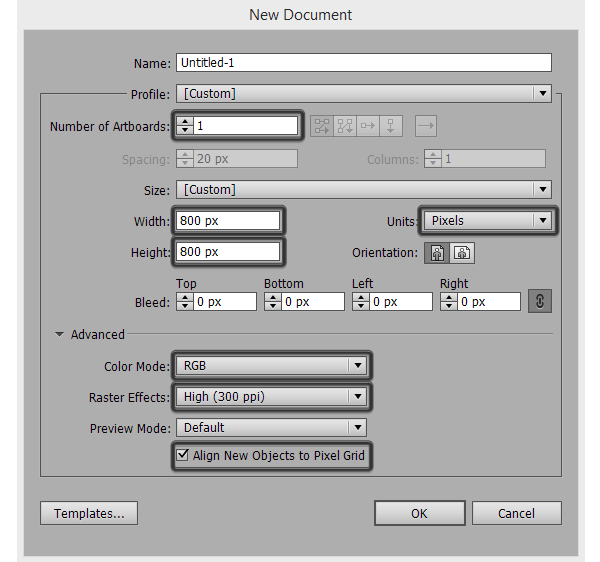
مانند پروژه های جدید به سراغ راه اندازی سندی می رویم. Illustrator را باز نموده و یک سند تستی با مقادیر زیر ایجاد می نماییم:
تعداد صفحه : 1
عرض : 800 پیکسل
ارتفاع : 800 پیکسل
واحد : پیکسل
و در تب Advanced :
حالت رنگ : RGB
اثر شطرنجی : 300ppi
تراز اشیا جدید به شبکه ای از پیکسل : بررسی شده

توجه : ممکن است متوجه شده باشید که ما اثر شطرنجی 300 پیکسل در اینچ را برای نمایش سند روی صفحه نمایش در نظر گرفتیم. بنابراین در تنظیمات میزان ppi را بالا می بریم اما درصورتیکه می خواهید طراحی تان را پرینت نمایید با سایه ای رو به رو می شوید که آن را خراب کرده است بهتر بوده میزان پیکسل در اینچ یا همان ppi را کمتر از 300 کرد.
همیشه می توان میزان ppiیک سند را بدون توجه به تنظیمات اولیه تغییر داد. بدین منظور باید به قسمت Effect > Document Raster Effects Settingsبروید و میزان آن را تغییر دهید.
مرحله دوم
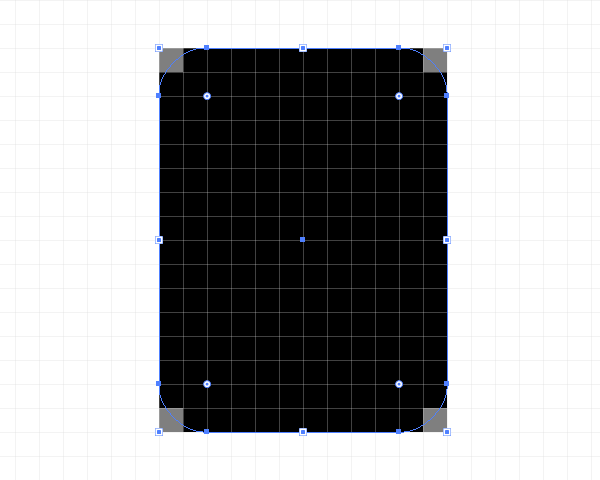
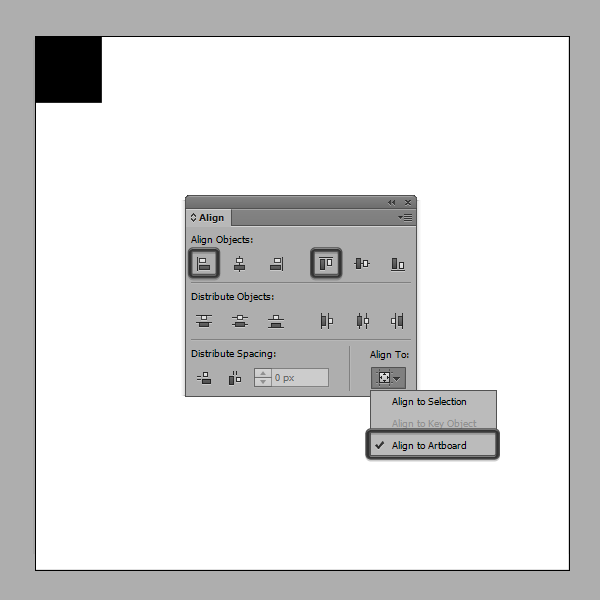
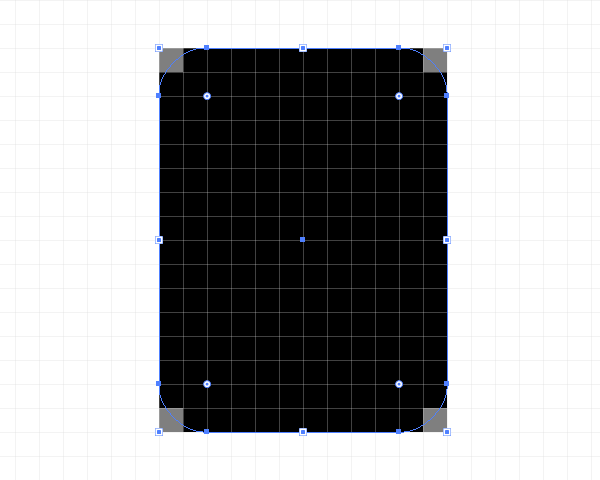
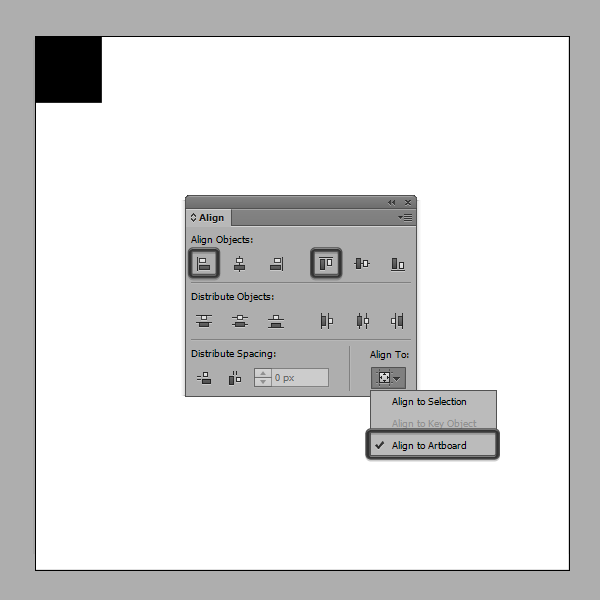
هنگامی که سند مورد اشاره را راه اندازی می نمایید، یک مربع 100*100 پیکسل سیاه و سفید را در قسمت بالا سمت چپ Artboard خود با استفاده از پنل Align ایجاد می کنید.

مرحله سوم
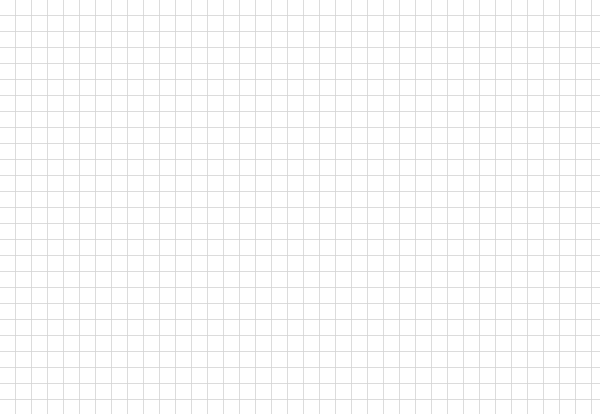
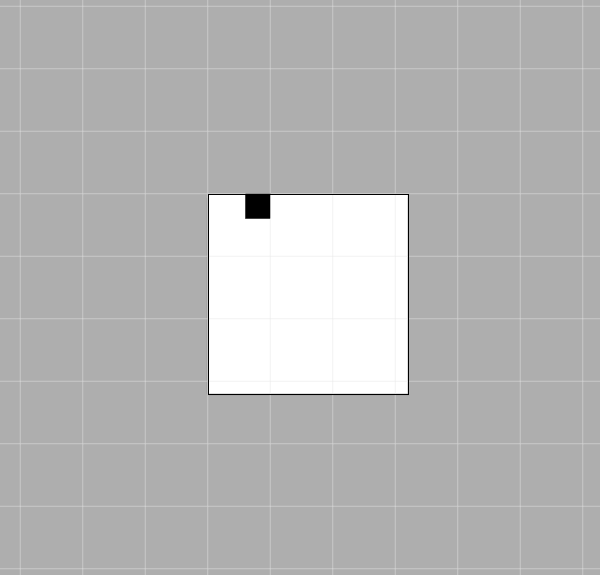
به منظور اینکه شبکه چگونه کار می کند اول باید آن را مشاهده نمایید. برای انجام باید به Go to View > Show Grid رفته تا شبکه ای 1000*4 شبکه ای را مشاهده کنید.

مرحله چهارم
در این جا شاهد شبکه هستیم. ما برای انتخاب و حرکت دادن مربع کوچک باید از فلش های جهتی صفحه کلید استفاده کنیم.
شما شاید شکی کوچک پیکسلی شوید که حرکت می کند. البته هیچ چیز به آسانی قابل مشاهده نیست زیرا ما ضربه به شبکه را فعال نکردیم.
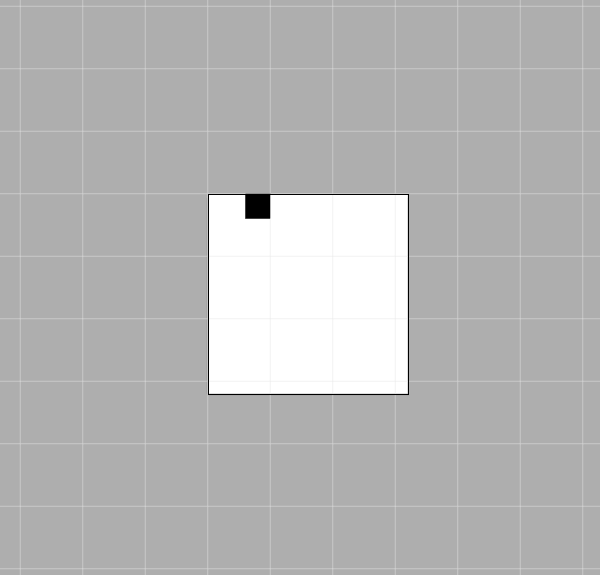
مربع را به موقعیت اصلی آن بازگردانده و سپس به View > Snap to Gridبروید و سعی کنید جسم را به سمت راست حرکت دهید.

اکنون به وضوح تفاوت را مشاهده می کنیم. اگر شما جسم را یک بار به سمت راست حرکت دهید یک الگویی را در حقیقت رعایت می کنید. در هر حرکت مربع آن را با ضربه ای به صورت افقی یا عمودی در شبکه حرکت دهید.
بیایید مشاهده کنیم که چرا Illustrator به ایجاد شبکه خود می پردازد. همانطور که قبل ذکر کردیم تنظیمات پیش فرض در این نرم افزار پیکربندی شده است:
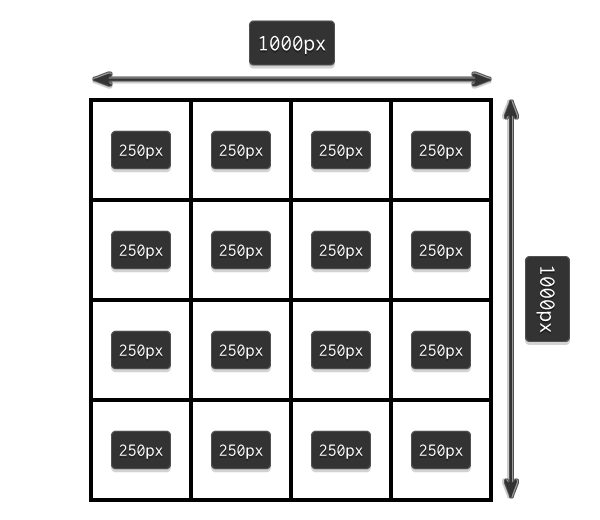
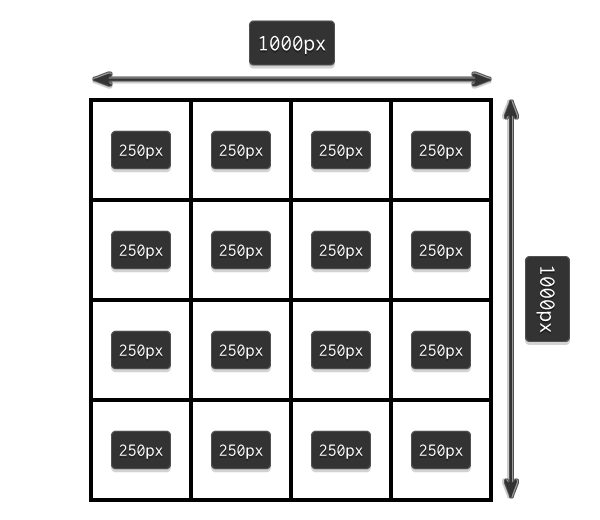
هر خط شبکه : 1000 پیکسل
تقسیم بندی : 4
اما این تنظیمات در واقع چیستند؟
این کاملا ساده می باشد به شکلی که هر 1000 پیکسل شامل چهار خط به دو صورت افقی و عمودی است. یک مربع 1000*1000 پیکسل شامل 16 مربع 250 پیکسلی است.

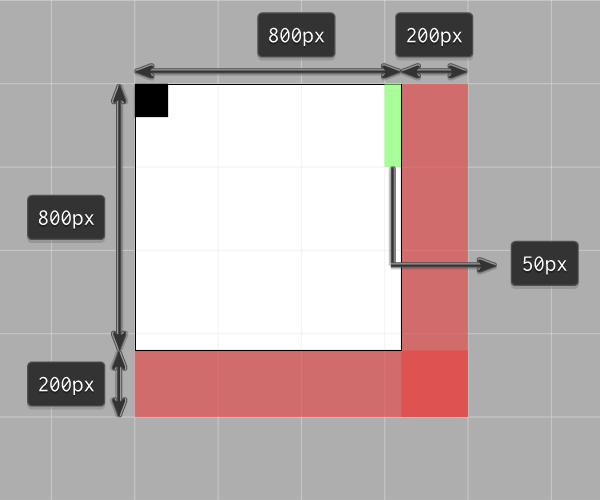
از آنجایی که صفحه ما فقط800*800 پیکسل بوده در سمت چپ و بالای یکی از مربع های صفحه 1000*1000 پیکسلی ضربه زده و از سمت راست فاصله می گیریم.
در حال حاضر به سمت مربع کوچک سیاه خود بازگشته و به همین دلیل به دو طرف مربع 250*250 پیکسل حرکت کرده زیرا تنها 100*100 پیکسل میباشد. سپس عنوان آن را در صفحه قرار داده و از طریق Illustrator ضربه به خطوط وارد می کنیم. اگر جسم سیاه ما دقیقا 250*250 پیکسل باشد در تمامی سطوح و در یکی از مربع ها یعنی یکی از آن شانزده مربع جای می دهیم.

تنظیم تنظیمات شبکه
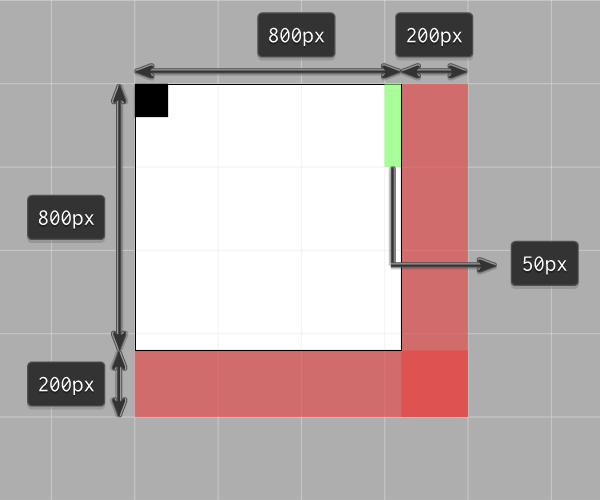
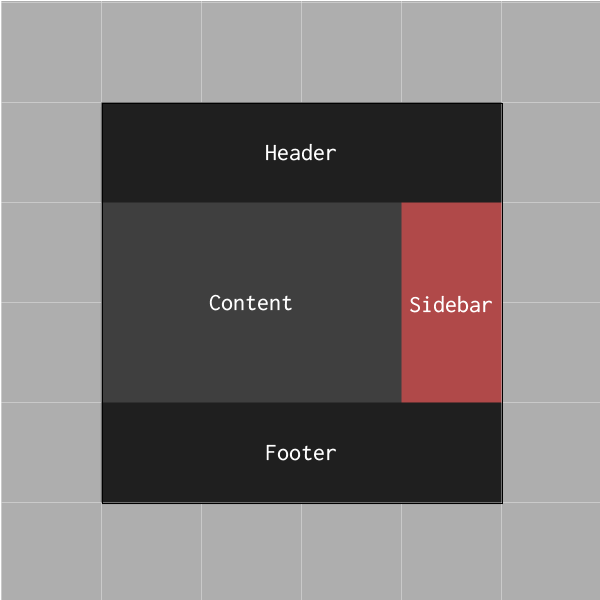
اجازه دهید یک قاب وب سایتی با استفاده از شبکه ای که شامل خطوطی شبکه ای با 800 پیکسل است ایجاد کنیم. این شبکه شامل 4 بخش فرعی و صفحه ای 800*800 پیکسلیست.
بله به طور پیش فرض عرض وب سایت امروزی 960 پیکسل است. اما ما برای اینکه مثال سریعی داشته باشیم از تنظیمات شبکه سفارشی استفاده می کنیم.
مرحله اول
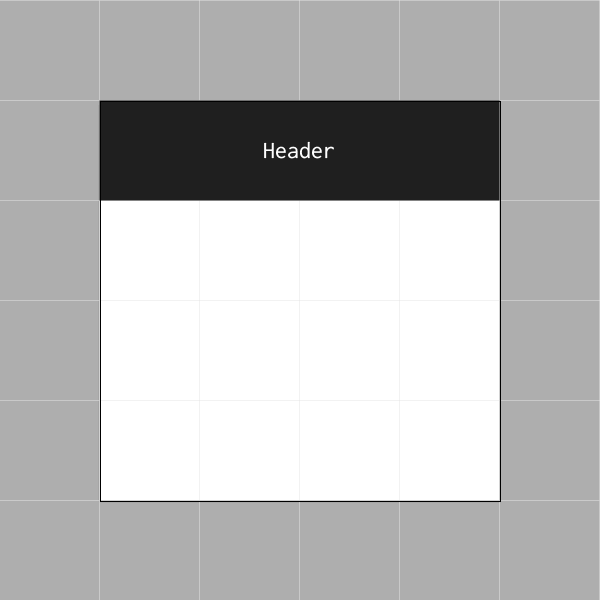
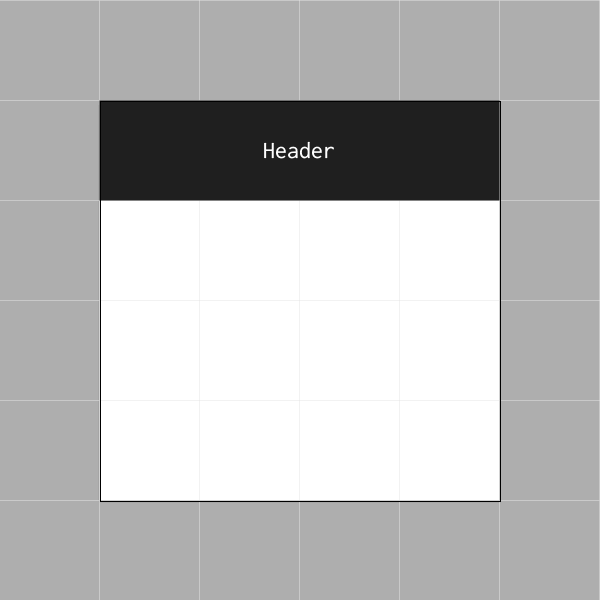
ایجاد مستطیلی 800 *200 پیکسلی در قسمت بالای صفحه خود. آن را با #191919 رنگ آمیزی می کنیم. به نوعی ابزار و برچسب برای استفاده در هدر وب سایت خود به کار می گیریم.

نکته : اگر شما عناصر کوچکی دارید که در واقع لازم نیست به شبکه اصلی بپیوندد ما از برچسب بخش استفاده می کنیم. به سادگی عناصر مورد نظر را انتخاب کرده و به منوی View رفته و ضربه ای به شبکه می زنیم.
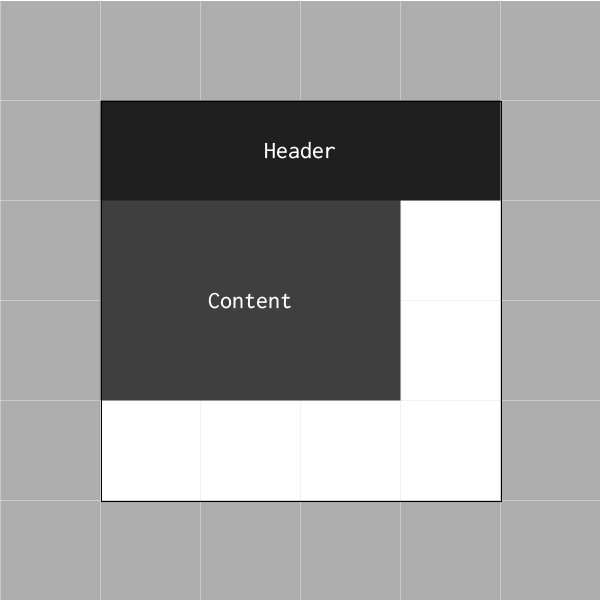
مرحله دوم
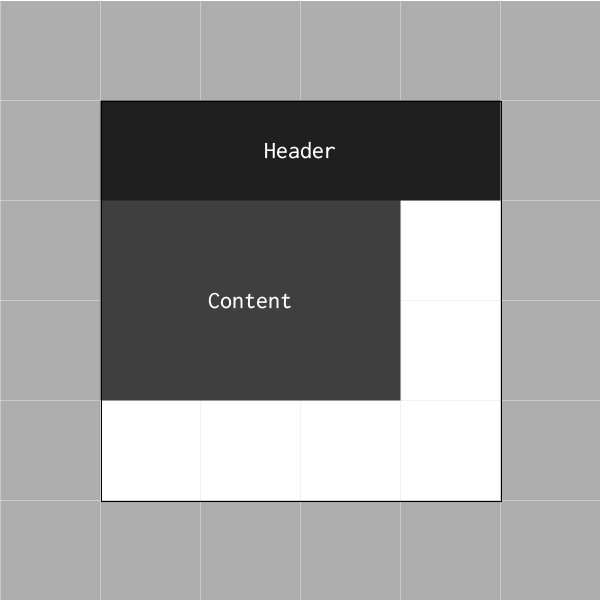
مستطیلی 600*400 پیکسلی ایجاد کرده و رنگ تیره (#3D3D3D) در آن بکار می گیرید. سپس آن را با استفاده از کلید های جهتی به سمت چپ بکشانید. فقط توجه داشته باشید که در زیر هدر قرار گیرد. اطمینان داشته که برچسب این بخش از سایت به عنوان محتوا باشد.

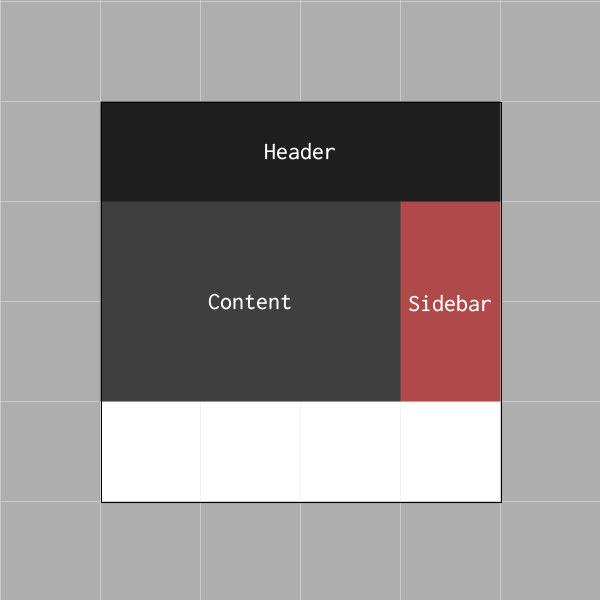
مرحله سوم
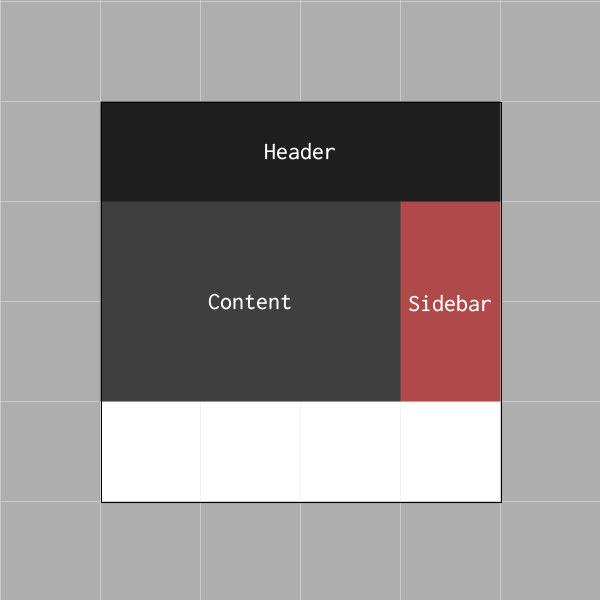
در این قسمت شی 200 *400 پیکلسلی ایجاد کرده و رنگ #B24747 برای آن انتخاب می کنیم و سپس آن را به قسمت راست محتوا می کشانیم. البته مطمئن شوید که برچسب به عنوان نوار کناری باشد.

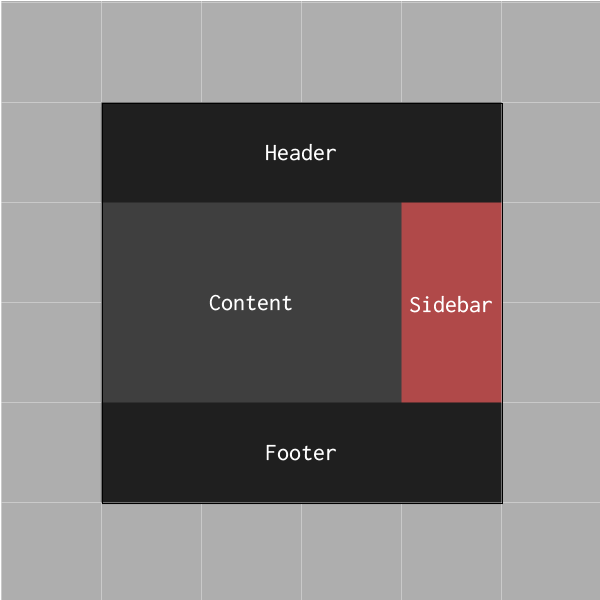
مرحله چهارم
در پایان یک مستطیل 200 *800 پیکسلی در قسمت پایین صفحه ایجاد کرده و رنگ (#191919) به آن اضافه می کنیم. توجه داشته که برچسب به عنوان پاورقی خودتان باشد.

تنها در چند ثانیه موفق به وب سایتی ابتدایی شدیم. تصور کنید اگر زمان بیشتری داشتیم چه می توانستیم انجام دهیم.
ضربه ثانویه
قبل از آن که به شما اجازه بدهیم تجربه ای با شبکه های سفارشی خود داشته باشید، می خواستیم تا با شما درموردتفاوت اصلی بین ضربه به شبکه و ضربه به گزینه های پیکسل صحبت نماییم. هروقت سند جدید تنظیم می کنید، معمولا نسخه پیش نمایش از آن به طور پیش فرض وجود دارد. این بدان معنی است که آنچه طراحی می کنید می توانید شاهدش باشید. در این زمینه ضربه به گزینه ها در شبکه تنظیم خواهد شد. همچنین به میزان ارزشی که قائل هستید نیز بستگی دارد و سپس به یکی از مربع های کوچک ضربه خواهید زد.
اگر شما قابلیت پیش نمایش پیکسل را فعال کنید، روی صفحه زوم کرده و Illustrator پیکسل های واقعی را در فرم نشان می دهد. هنگامی که ضربه به پیکسل وارد می شود به همان تعداد پیکسل ها افزایش پیدا کرده و شما می توانید آن را تحت فشار قرار دهید.
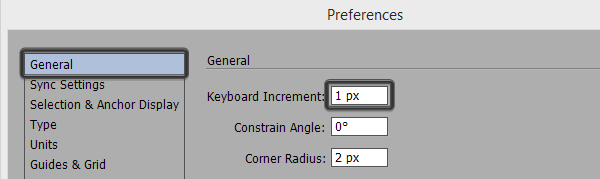
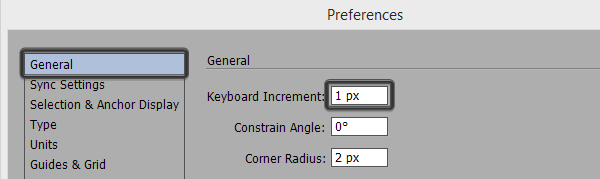
نکته : بله شما می توانید برای افزایش دقت اشیا را به اطراف صفحه حرکت داده و تنظیم نمایید. برای انجام آن باید به Edit > Preferences > General > Keyboard Increment بروید.

تفاوت کلیدی بین این دو روش در ضربه است. اگر شما شی ایجاد کنید که با پیکسل هایی از رقم اعشاری همراست، برای مثال مستطیل 200.9*60.40 پیکسل، ضربه به پیکسل شبکه مجبور به تغییر ابعاد شده و در مجموع شی واضح ایجاد می گردد.
توصیه می شود زمانی که با استفاده از ضربه به گزینه شبکه شی ایجاد کردید، شما باید همیشه آن را به حالت پیش نمایش پیکسل تغییر دهید تا از میزان درستی و تراز بودن پیسکل ها آگاه شوید. به طوری که در پایان از واضح بودن آثار هنری ایجاد شده اطمینان حاصل نمایید.
یکشنبه
دو شنبه
سه شنبه
چهار شنبه
پنج شنبه
جمعه
شنبه
فروردین
اردیبهشت
خرداد
تیر
مرداد
شهریور
مهر
آبان
آذر
دی
بهمن
اسفند































دیدگاهها
هیچ نظری در این زمان ثبت نشده است!
دیدگاه خود را بنویسید